
网页只是您的Web浏览器显示的文档。但是,如果您可以直接在任何网页上输入来修改它,会怎么样呢?您可以,而且您不需要浏览器扩展-它是每个现代浏览器的内置功能。
此功能利用了“document.design Mode”功能,您可以通过Web浏览器的JavaScript控制台启用该功能。Tomek SułKowski最近在推特上强调了这一点,但它太酷了,我们不得不与我们的读者分享。
您可以使用此功能在打印网页之前对其进行清理,测试网页的更改效果,甚至只是恶作剧。这就像编辑Word文档一样-不需要修改HTML。
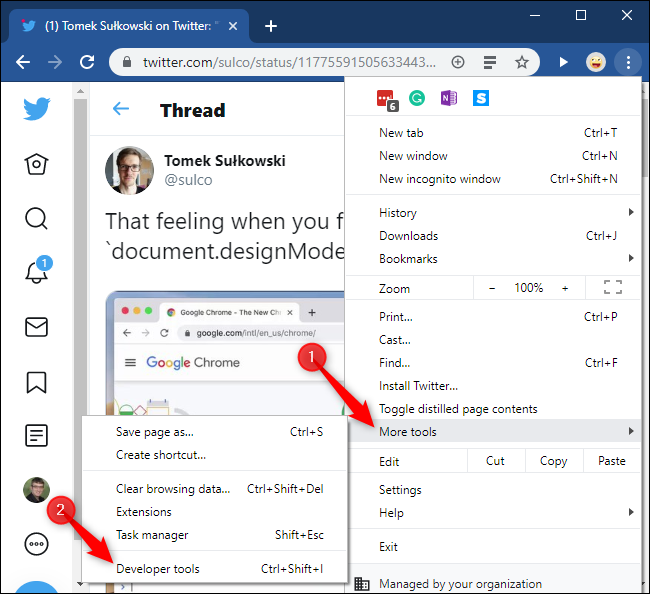
要激活此功能,请访问网页,然后打开开发人员控制台。要在Google Chrome中打开控制台,请单击“功能表”>“更多工具”>“开发人员工具”或按Ctrl+Shift+i。
虽然我们在这里使用Chrome作为示例,但该功能也可以在其他现代浏览器中使用。下面介绍如何在其他浏览器中打开控制台:
在Mozilla Firefox中,单击菜单>Web Developer>Web控制台或按Ctrl+Shift+K。 在Apple Safari中,单击Safari>Preferences>Advanced并启用“在菜单栏中显示开发菜单”。然后,单击“开发”>“显示JavaScript控制台”。 在Microsoft Edge中,单击“功能表”>“更多工具”>“开发人员工具”或按F12键,然后单击“控制台”选项卡。

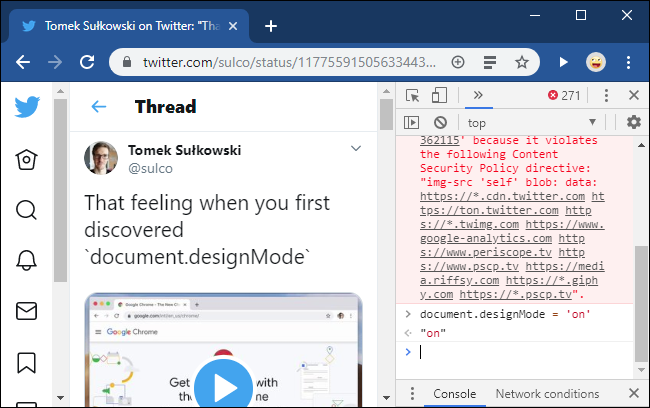
单击开发人员工具面板顶部的“控制台”选项卡。在控制台中键入以下内容,然后按Enter键:
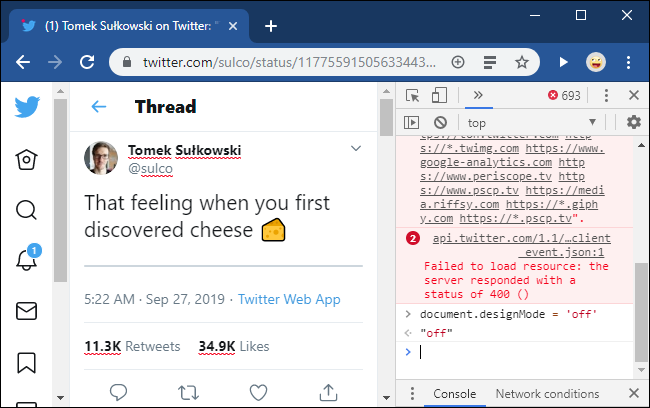
document.designMode = 'on'
如果愿意,您现在可以关闭控制台,并将当前网页作为可编辑文档进行编辑。单击某处以插入光标并键入文本。使用Backspace或Delete键删除文本、图像和其他元素。

这只会改变网页在浏览器中的显示方式。一旦刷新页面,您就会再次看到原稿。如果您转到另一个网页或选项卡,则在您打开控制台并再次键入此行之前,它将不会处于设计模式。
您甚至可以返回控制台并运行以下命令来关闭设计模式:
document.designMode = 'off'该网页将不再可编辑,但您所做的更改将被保留,直到您下次刷新该页面。