
你是否厌倦了看橙色的Firefox菜单按钮?Firefox的界面是完全可定制的,因此您可以更改Firefox菜单按钮的颜色、文本和其他属性来创建您自己的自定义外观。
要更改Firefox菜单按钮的外观,我们将编辑userChrome.css文件。此文件允许您更改Firefox的任何部分的外观及其功能。

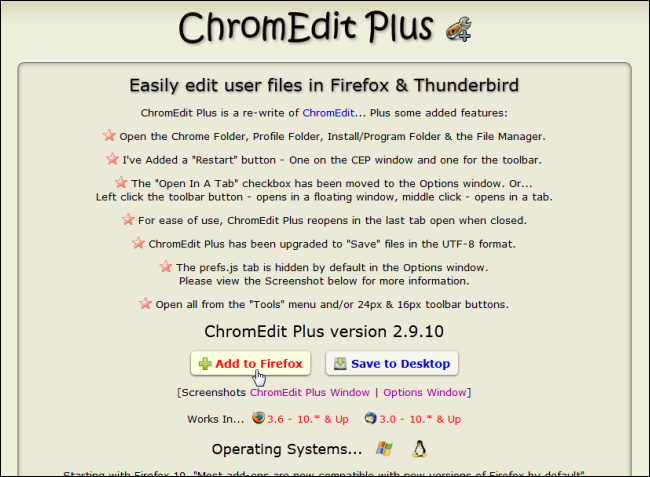
在开始编辑userChrome.css文件之前,我们将安装一个名为ChromEdit Plus的附加组件,它允许我们轻松地编辑文件并将其保存为正确的格式。单击以下链接转到ChromEdit Plus网页。
单击页面上的添加到Firefox按钮。

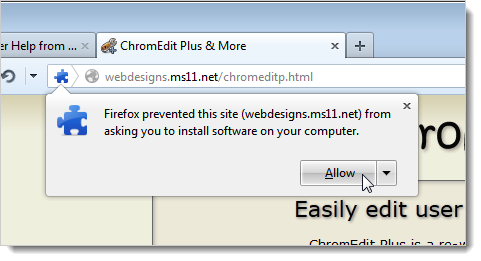
可能会显示以下消息。单击允许继续安装ChromEdit Plus加载项。
注意:安装扩展和其他软件时要非常小心您允许的内容。如果您不确定该产品或不信任该公司,请不要安装。我们测试了ChromEdit Plus,发现它是安全可靠的。

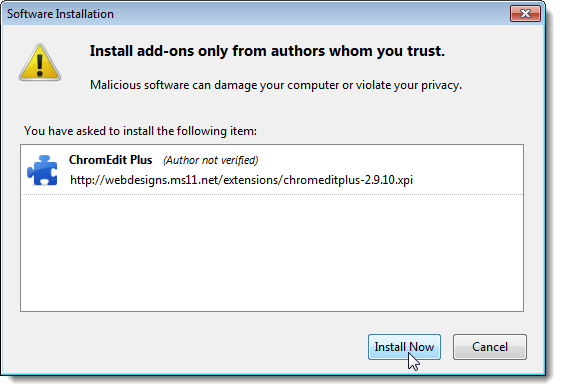
此时将显示软件安装对话框。单击“立即安装”,它可能在倒计时结束后才可用。
注意:您可以在Install按钮上更改倒计时的长度,但我们不建议禁用它。

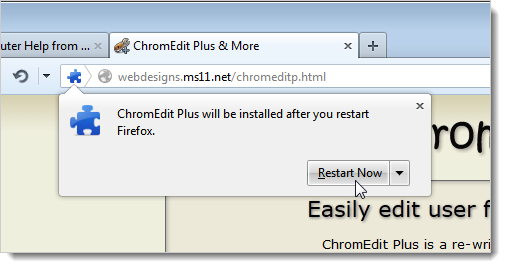
您必须重新启动Firefox才能完成安装。在弹出对话框中单击立即重新启动。

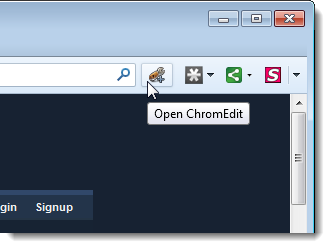
一旦Firefox重新启动,ChromEdit Plus按钮就会添加到地址框的右侧。单击它以打开ChromEdit Plus窗口。

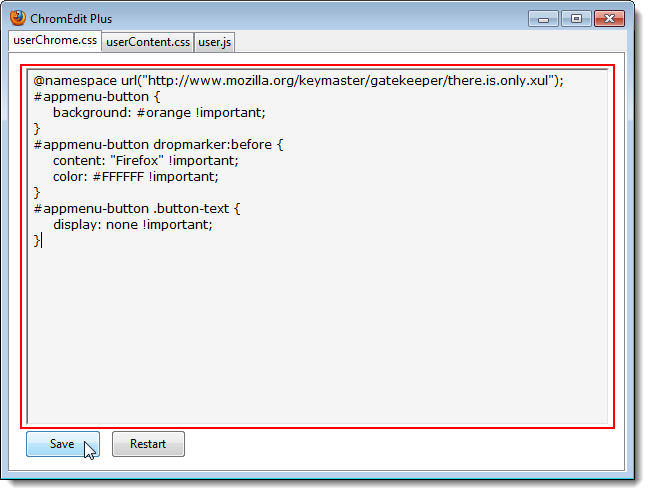
默认情况下,ChromEdit Plus窗口上有三个选项卡。我们将编辑第一个选项卡上的userChrome.css文件。如果该选项卡为空,请将以下文本复制并粘贴到userChrome.css选项卡上,然后单击保存。这将为您提供一个默认的userChrome.css文件。
您可能已经有一个userChrome.css文件,在这种情况下,userChrome.css选项卡上已经有文本。复制上面除第一行(@NAMESPACE行)之外的所有文本,并将其粘贴到选项卡上@NAMESPACE行之后的某个位置。如果您想保留已有的内容,可以将上述文本粘贴到文件末尾。
重要提示:确保userChrome.css中的所有引号都不是智能引号,包括@NAMESPACE行中的引号。它们应该是普通的、直截了当的引语。如果其中任何一个是智能引号,该文件都不会影响Firefox的外观。
单击重新启动,使用新的或修订后的userChrome.css文件重新启动Firefox。

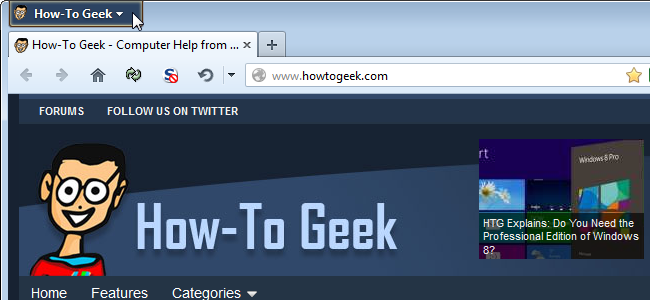
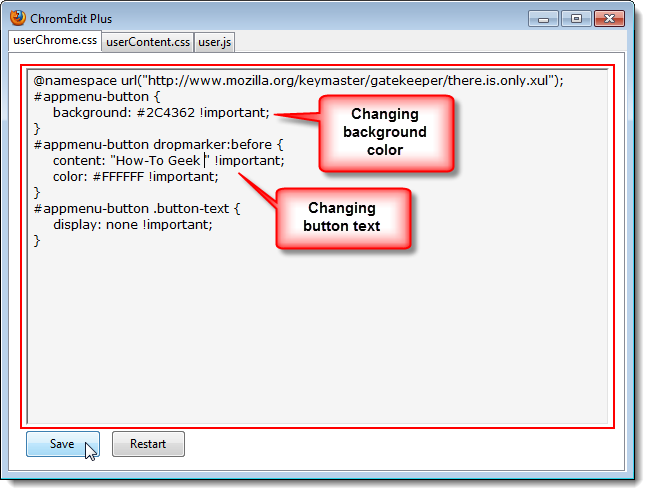
在本例中,我们将背景颜色更改为深蓝色,并将“Firefox”文本更改为“How-to Geek”。
要更改背景颜色,请使用十六进制颜色代码或HTML颜色代码将“#appmenu-button”部分中“Background”行上的“#Orange”文本更改为不同的颜色。例如,我们选择了十六进制颜色代码为#2C4362的深蓝色。
注意:要计算出您想要的颜色的十六进制颜色代码,请参阅我们关于从十进制RGB颜色中获取十六进制颜色代码、从屏幕上的任何位置选择颜色以及获取多种格式的颜色代码的文章。
要更改按钮上的文本,请将“#appmenu-button dropmark:Being”部分“Content”行中的“Firefox”文本更改为您想要的文本,如“How-to Geek”。我们在文本后面添加了一个空格,以便在文本和按钮上的下拉箭头之间有更多的空格。
您也可以选择更改文本的颜色,方法是更改同一“#appmenu-button dropmarker:BEFORE”部分中的“color”行。我们将文本颜色保留为白色(#FFFFFF),但您可以将其更改为浅灰色(#f2f2f2)或类似的颜色。
单击保存,然后重新启动以使更改生效。

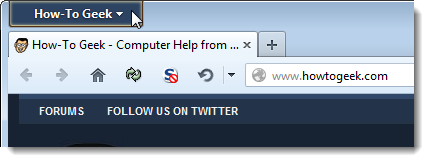
按钮现在是深蓝色的,上面写着“How-to Geek”。

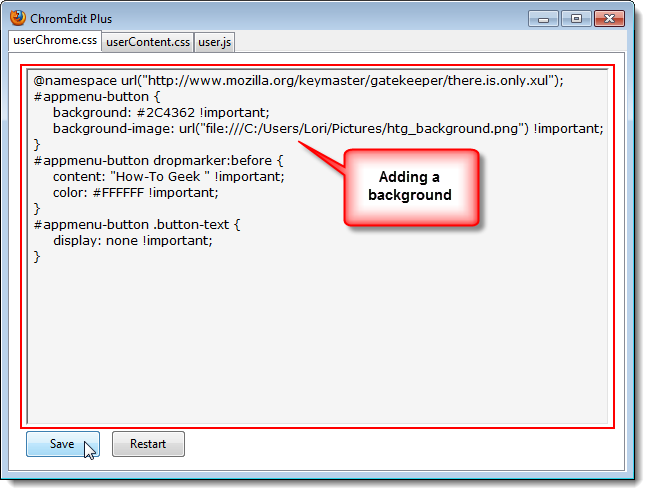
除了更改背景颜色外,还可以向按钮添加背景图像。我们创建了一个图像,左侧有How-to Geek图标,背景是透明的,因此深蓝色的背景颜色可以显示出来。要向您的按钮添加背景图像,请将以下行添加到“#appmenu-button”部分,将引号中的路径更改为您的计算机上的图像位置。将“file:/”保留在路径中。
单击保存并再次重新启动。

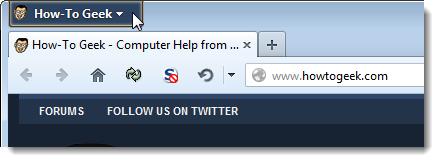
现在我们的按钮完成了。

您还可以通过将Firefox菜单按钮转换为图标来自定义该按钮。我们还发布了许多其他技巧和调整,以最大限度地利用Firefox。