
在Photoshop中从头开始创建动画似乎令人望而生畏,但实际上,它们非常简单。打开Photoshop,抓起你的一些文件。现在是时候用大量的动画GIF让你的朋友们抓狂了!
我们已经讨论了一些将视频和YouTube片段转换为动画GIF的简单方法,但今天我们将向您展示如何在不使用任何视频文件的情况下制作简单的动画。继续读--这本书很有趣。
使用Photoshop的动画工具创建动画

对于简单的动画,我们将在可以四处移动的单独图层上创建图像的一部分。我们将只为眼睛的运动设置动画,但是您可以通过这种方式创建任何类型的动画,包括实际的手绘动画单元或移动的照片。
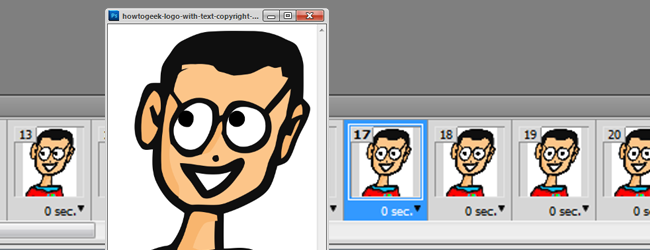
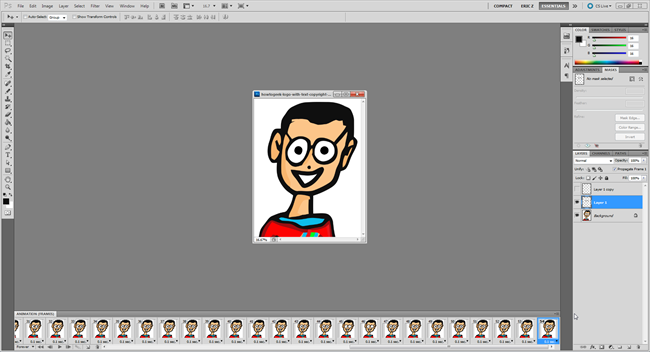
无论您要设置什么动画,都至少要从两个层开始。在我们的示例中,我们使用HTG徽标,并将他的眼睛移动到第二层,我们可以使用它来设置运动的动画。

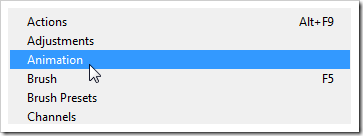
要开始,请拉起动画面板。通过转到窗口>动画来找到它。


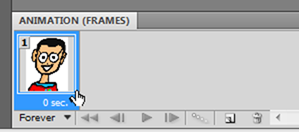
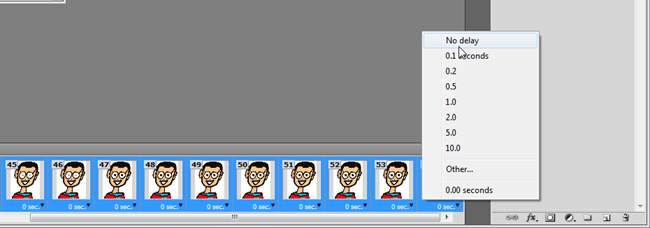
此面板还允许您为每个单独的帧设置“延迟”,即在前进到下一帧之前,它在屏幕上显示的时间(以整秒或几分之一秒为单位)。每秒25帧(0.04)是动画的标准速率,但对于动画GIF来说可能有点快。在我们的示例中,我们折衷了0.05的延迟,您也可以使用它。如果要使用不同的每秒帧数,只需将1除以帧数即可获得适当的延迟时间。(例如,1秒除以25帧等于0.04延迟时间。)

这个想法是以小增量移动Eyes层,并在此过程中拍摄快照。我们将使用移动工具(快捷键“V”),并使用箭头键轻推图层。在我们的示例中,我们在每隔两个像素左右轻推之后拍摄快照。


(作者注:如果您和我有任何相似之处,无论如何您都会对延迟进行无数次调整。事情并不总是按照您想要的方式进行!)

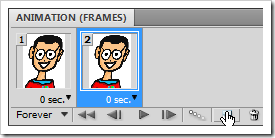
边走边布置帧,使用图层面板随心所欲地移动对象(在我们的示例中是眼睛),并拍摄大量快照。请记住,25秒左右相当于1秒,因此请相应地拍摄快照。

还可以通过使用Shift键并选择多个或所有帧并更改延迟来一次编辑多个帧的延迟。请注意,您可以将延迟设置为“Other…”接近底部使用我们的自定义延迟0.05。

导航到“文件”>“存储为Web和设备所用格式”以打开同名的工具。

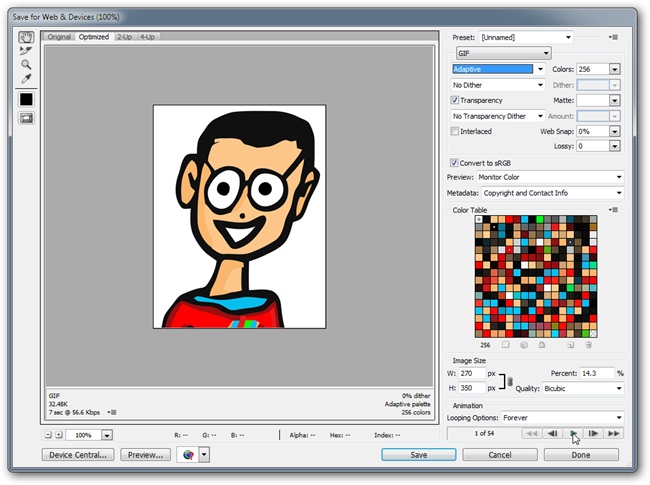
此工具将允许您创建浏览器友好的动画GIF,以及在工具内测试它(如上所示,箭头光标所在的位置)。请确保将您的文件类型设置为GIF,并使用感知、选择性或自适应中的任何设置。这些可能会以不同的方式改变你的形象,但对于你们中的许多人来说,结果几乎是一样的。要减小文件大小,您可以更改图像大小(朝向底部)和颜色数量(位于右上角)。您也可以通过不包括透明度来减小文件大小,尽管我们在示例中没有这样做(哎呀!)。

而且,我们的动画GIF已经准备好放到网上去取悦、震撼和创造敬畏。
这就是动画的总结。对我们的方法有什么想法或问题?有没有更好的方法,还是更简单的技术?想看看更高级的东西吗?请在评论中告诉我们有关它们的信息,或者将您的想法发送到ericgood night@howtogeek.com,我们可能会将它们包含在即将发布的图形文章中。